In 2013, we got together at art school to make performance art about life in Toronto under capitalism; creating gallery installations about unpaid internships, personal brands, and condo culture.
Eleven years later, we are releasing a game on Steam called Internity; a VR visual novel disguised as a guided meditation for interns on the first day of their unpaid internship.

How did we get from there to here? This blog aims to document this process. It would be great if it proved helpful for other digital artists looking to release work on steam, but our path is extremely idiosyncratic and too specific to repeat. Additionally, we have yet to publish our demo on the steam page (it’s coming soon tho!), so maybe it will all prove to be unadvisable; in which case this can be a retrospectively cautionary tale!
Transforming Performance Art into VR
The art we make centers around the fantastical company TGM (Tough Guy Mountain) – a context in which we worldbuild an alternate reality where brands are raw resources, and we roleplay caricatures of ourselves in a complex corporate hierarchy.

That collective narrative creation manifested into a stage show (called Tough Guy Mountain: a play), which we presented at Summerworks performance festival in 2015. The process of putting on a theatrical production was a lot of work, and we loved the results, but the ephemerality of performance makes all that work feel like sand through your fingers.
We had already started implementing interactivity in our performances using digital technology, for example when we let the audience control us like Sims characters by selecting different tasks for us to do on iPads, which are then emailed to us in a live performance.

So that got us thinking about how to create a totally digital performance, something that could be experienced by the audience at any time, while involving the interactivity of live performance art. Our first attempt used green screens to capture the actors from TGM: a play, and Blender to build out environments as settings for the action. We presented the resulting videos in a website that gave the user points for watching the videos, situating the viewer into the position of an intern whose job it is to watch content, and be rewarded in points.

Iterating on Concepts: From Guided Meditations to Intern Purgatory
We completed that first iteration of what we would start to call Intern Purgatory in 2016, at the same time as VR was experiencing a resurgence alongside the release of the first Oculus headsets. The immersive medium was a compelling context to try our concept of digital performance in, and we were fortunate to receive a residency at an artist-run centre in Toronto specializing in new media, Trinity Square Video (TSV), to experiment on their computers and VR hardware. Using Unreal Engine, we built out an interactive virtual reality version of our intern’s Live/Work cubicle, notably placing the audience into the shoes of the intern character.
Those two initial iterations, the digitization of our theatre project and the first experiments in Unreal, were carried out through opportunities that gave us time and space to work and experiment:
- a dedicated thesis studio during our final year at OCAD University, and;
- the residency at TSV in the first few months after we graduated.
Neither of those afforded any additional resources, but we were lucky enough to score the last affordable housing in the city of Toronto (the basement of a church next to the art school) for four of our collective’s members. It was one of those lucky intervals in life where meeting rent doesn’t take up all your available time. These were the first of many opportunities we found in the art world to iterate on our concepts, as well as advance our technical abilities.
At this point the direction for the content of our project began to change, as we considered the technology of VR specifically, and its uses in the realm we get so much inspo from, corporate culture. We pictured a board room full of execs, strapped into headsets, performing wellness exercises to manifest productivity. From a conceptual standpoint, VR as a medium literally focuses everything on the user, and so it made sense to make content that was about focusing on the user, as opposed to theatrically inspired work where the user is invisible, an audience member watching characters from beyond the fourth wall. Also, although it has become commonplace now, the idea of technologically-mediated corporate wellness practices was funny in an absurd way – now guided meditation apps are among the most popular kinds of VR software – first as farce, then as tragedy…

We looked for opportunities to develop our VR guided meditation concept further. We didn’t consider publishing it on app stores or Steam at the time; coming from the art world, we didn’t know where to start down those avenues. As a way to tackle that lack of knowledge, we pitched a project to the forward thinking artist-run centre, TSV, to create a smartphone app to showcase emerging VR art practices. The goal would be twofold:
- Take advantage of the tech in many pockets to bring art to people, &
- Overcome the barriers for artists (like us) getting digital work to the audience (publishing etc).
This led to the creation of V/Art in 2017, an app that featured a collection of 360° videos made by artists. The design process taught us a lot about the limitations of VR, smartphones, 360° video, and proprietary platforms. We used a service called EEVO to publish the app and host the videos. Their platform enabled branching navigation between videos, controlled by the user’s gaze. Unfortunately it also required the user to download the videos onto their phones; for 360° files, the sizes of these could balloon above 1GB.
Exploring VR and AR
The V/Art app was funded by a grant from the Toronto Arts Council’s Open Door program, and we received support through that program and TSV to develop the first iteration of our Guided Meditation project. Although we learned VR using Unreal, we found that its glossy, AAA aesthetic did not match with our desired cartoony look, so we switched to Unity.

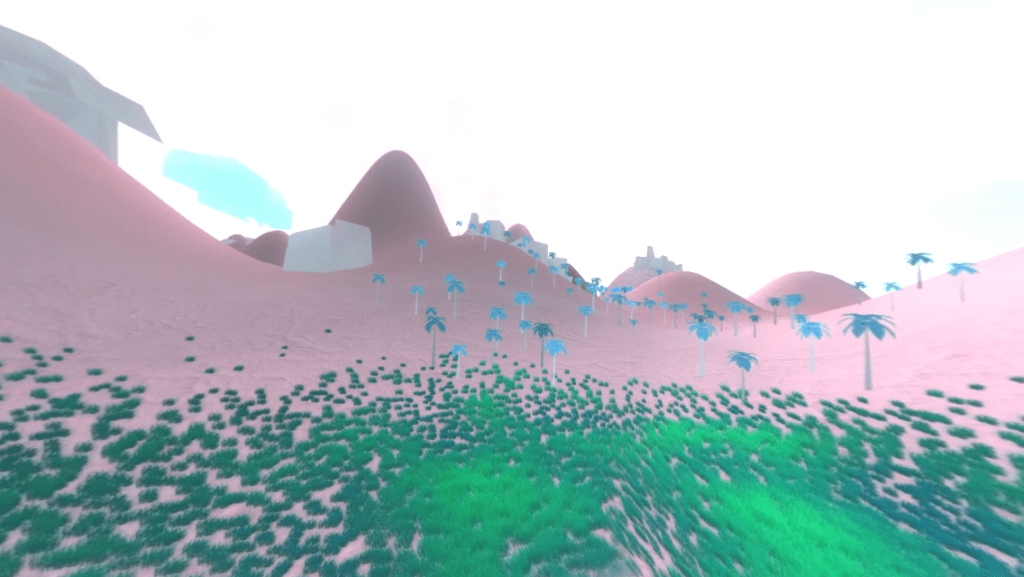
After building environments in Unity, we worked with our friend (and TSV executive director) David Plant, who has a sonorous soothing voice, to record voice overs to do the guiding in the guided meditations. Our favourite joke in all our VR projects has been to begin with the instruction to “close your eyes,” an absurd invocation when you’re wearing a headset. The world builds around the player, moving through scenes that occur in locations from our collective narrative worldbuilding practice, like the Brandscape, Americanotopia, and the Lobby Storage Room. The voice over narration evolves from describing breathing practices to narrating interactions with intern characters you meet as it’s revealed you too are an intern, embarking on the first day of your unpaid internship.
This initial experience building Guided Meditation for the V/Art app at TSV gave us the time to learn how to use Unity to make VR experiences, and how to create 360° videos from those Unity scenes. We learned about the spread of options available for VR presentations, from mobile, to 360° video, to computer connected headset. Going forward, we would develop future versions of this project with those options in mind.

Collaborative Practices
Our next opportunity to develop Guided Meditations came when we received a microgrant from the website Rhizome to create a new version of the project. We wanted to start again for a few reasons: the visuals in the original version were mostly assembled from default Unity assets, and our experience with the game engine had progressed so far since beginning the project that significant improvements could be made through starting again from scratch. An additional repeat from the previous version is that after the microgrant period, the project would be presented through Rhizome’s partner organization, The New Museum, on their mobile VR app First Look, which ran on the same EEVO 360° video platform as the TSV V/Art app did.
Work on the new version of Guided Meditations occurred over 2018 & 19. From our previous experience with the EEVO platform, we anticipated the importance of minimizing the size of the 360° videos the platform would be hosting, as each would need to be streamed or downloaded to the user’s device. With that in mind, we created a hub world of your live/work cubicle, from which various meditation scenes could be navigated through gaze interaction. This split up the project into multiple videos, which helped break up the total size into chunks, but still created onerous download times.

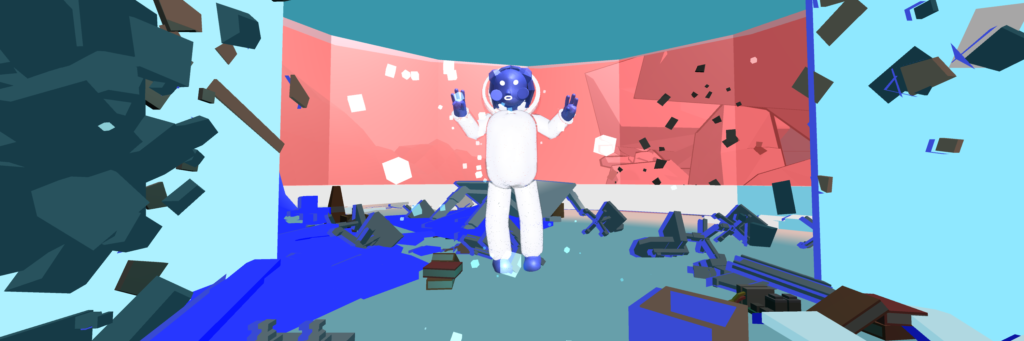
Another big addition to the new version of the project was characters (previously other characters were introduced solely through narration) – these were modeled by designer Cat Bluemke using VR modeling software, and animated with DIY motion capture using an Xbox Kinect sensor. The characters, in addition to other custom assets in scenes also created by Cat, created an overall experience that was more in-line with the unique aesthetic vocabulary we have developed through our collective practice. The characters were voiced by our friends and collaborators, and a simple lip-sync plug-in really helped bring the scenes to life.
Challenges and Triumphs
In 2019 we received additional support for the production of this version of Guided Meditation through an Arts Nova Scotia grant, which coincided with the presentation of the project at a nighttime art fest in Halifax, Nocturne. The goal for that presentation was to take VR and turn it into a spectator sport, using three projectors to surround the audience with the guided meditation. This was all carried out on giant homemade screens in a parking lot below Staples – with song and dance numbers!
The grant we received from Arts NS had the goal of producing a new, dedicated app to present the project through. The long load times and heavy file sizes of the 360° videos contained within the previous iterations of the project compelled us to build a version of the project that would run on phones. This meant a “magic window” approach, where the user looks around the scene by moving their phone, using the device’s gyroscope to manipulate the in-game camera. Since we were rendering the 3D objects directly using the hardware of the smartphone, and not playing pre-rendered 360° videos, the total size of the app was much smaller than its previous iterations, <1gb versus the previous ~10gbs.
This required a significant amount of work in terms of optimization as well as design to tailor the user experience for the phone’s touch screen. The content was already complete thanks to previous work on this project as part of the Rhizome grant, so the funding from the Arts NS grant could go mostly towards that refinement, and we released the project on the app stores under another perennial name of ours, Intern Purgatory, in spring 2020.

As mentioned above, the Apple app store does not take kindly to art practices. We were providing the app for free, so did not have much incentive to update it after the initial launch. Eventually Apple took it down from their store because of the inactivity, and the guided meditation project was once again without a home.
At that point we moved on from the Guided Meditation project, and from VR in general, to begin focusing on augmented reality to accompany printed matter. In 2021 we released “Escape from Intern Purgatory,” a comic printed on a risograph machine that was commissioned by Eyelevel Gallery in Halifax, alongside an accompanying AR app called Mount. The app expanded the stories contained within the comic, drawing the characters out of the pages. This project created a new model for our work and for how we could support our free digital projects, through collectible prints that activated AR experiences.

Building Internity: Crafting a Unique VR Visual Novel
In 2023 we participated in Futures Forward, a workshop presented by the Hand Eye Society in Toronto that prepares you to apply for funding from Ontario Creates, which is otherwise only open to established businesses. Through the process of participating in that workshop, we refined a pitch for a game called Americanotopia, where you play a barista in a cafe themed dimension of our TGM world. Our plan was to release that project on Steam, the premier online video game store, as well as through an augmented reality print.
We applied for funding from Ontario Creates to develop a demo consisting of the first chapter of Americanotopia. However, the process of releasing a game is an expertise unto itself, and we wanted to iterate on that process before we committed to a project with significant new development time and funding investment. We looked into our back catalog, and realizing that our guided meditation project was without a home, dusted it off and, in January 2024, started working toward a new version of this project.

At the beginning of 2024, the three of us started working anew on the VR guided meditation project. Our individual skills had developed significantly since we started working on this specific iteration of the guided meditation project in 2018 (and even more so since we started working in VR in 2016): Iain had completed a degree in narrative design, Cat designed and released a number of game and game-like projects, and Jonathan immersing himself deeper into programming in the Unity game engine. We adopted tools and practices from video game development, that we learned from the Futures Forward workshop, to plan out a development sprint over two months. Our goal was a Steam release with a demo by the end of that period.
In the process, we wanted to change the project in a few ways to make it more appropriate for an audience that expected certain game-y conventions, to make it more appealing amongst the slew of other products it would sit alongside in a virtual storefront. First, we considered what kind of game-y conventions our combined skills are best suited for: as an art- and writing-focused team, the video game genre of visual novels and interactive fiction seemed like a good fit. Second, then, we needed to implement interactive narrative mechanics within virtual reality.
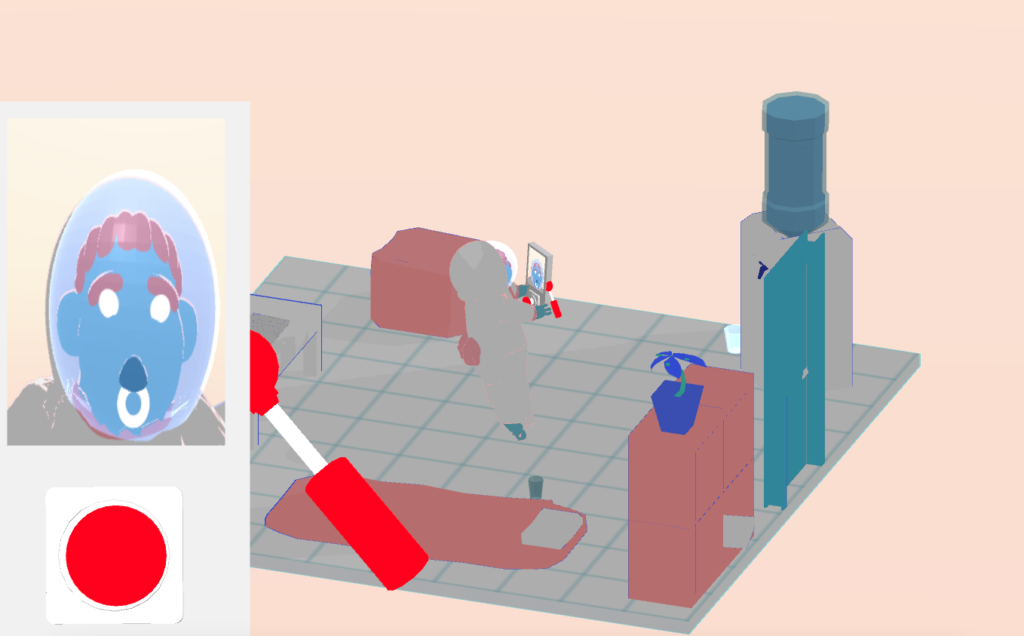
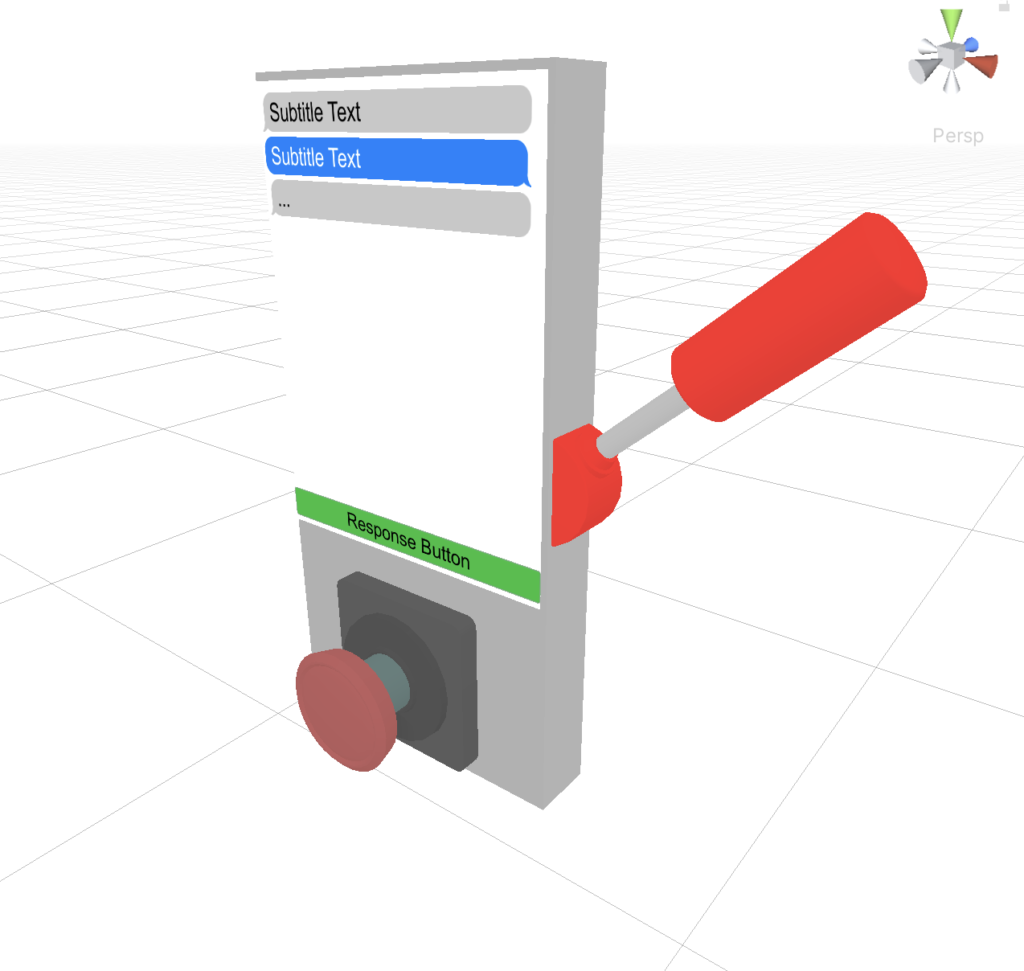
The project was already suited for VR, having been released on iPhone as a magic window, VR-lite experience. We needed to add some additional interaction for headset VR, something to do with your hands/controller while playing the game, while at the same time delivering the narrative to the player. The guided meditation narrations were recorded and, since we were working fast, were going to be left untouched. We decided to create an interactive, text-based layer on top of the voice overs, and deliver that narration to the player through a device we call the “peripatetic,” an absurd mix of smartphone and bop-it.

The peripatetic became the “interactive lens” for our design. The device is attached to the player’s hand, and features a big interactive button and lever. It displays text messages, warning the player not to pay attention to the guided meditation, instead to try and escape their live work cubicle and end the endless first day of their unpaid internship. The player can interact with the text, using the lever to select different responses to the text prompts, and take pictures with the button, prompting various narrative paths from the text messages. As an “interactive lens,” the peripatetic is the focus of the player’s interaction: as opposed to them being able to pick up and grab or select anything in the environment and expect some sort of reaction, the peripatetic limits the amount of verbs we have to design around to taking pictures and choosing dialogue. It was also an interesting writing challenge to create a narrative layer on top of the existing content, one with potentially branching possibilities.
Throughout the first part of 2024 we completed the process of setting up our Steam account and page: first incorporating, as TGMGM (Tough Guy Mountain Game Makers) Inc., then opening a bank account for our company, both tasks were non-trivial endeavors for us artist types. Jonathan worked on the VR character controller and peripatetic, while Iain developed the writing and narrative design. Cat built out a new website for our (now real) corporation, and created the visual identity for the game’s steam page. We created a cinematic trailer on the coasts of Nova Scotia that highlights our weirdo sensibilities, and traveled to Montreal to test out a performance art piece as a means of building a real-life community around the work. And it was very fun!

Oh! And we changed the name! What was originally called Guided Meditations and then previously released on the app store as Intern Purgatory we decided to put on Steam as Internity. Excited to have found an Intern-themed pun, we pictured our imaginary biz-dev/marketing consultants advising us to change it, saying “it means the same thing as Intern Purgatory but shortened!” It is also appropriate for a project we have been working on ahem forever.
Learning to love the intersection of Art + Technology
Obviously we’ve been at this for a while, exploring the same terrain both in terms of narrative and technical implementation for the past decade. We are using Internity to build on what we already have (rather than starting from scratch as we’ve done before) to try and move towards a more economically sustainable collective art practice (through money!). But we are also not primarily releasing this project for the returns; it remains an experiment in releasing and promoting, something we can get out in front of our community and start talking about. A relatively fast turn-around time for the release – at least of the Steam page and demo – means that, if we are unsuccessful gaining any traction for this project, we can move on to the next with relative ease. Also, an early release for a project’s Steam page means more time for it to collect the all important currency within that ecosystem, wishlists – if it doesn’t catch on immediately, we can always come back to it.
Internity represents a turning point in our art practice, as well as the culmination of years of opportunities provided to us by our community.
Again, our experience is specific to a collective practice coming out of art school and the Canadian art world, where art exhibitions and grants are the avenue to accessing resources.
With that specific vantage point in mind, here are some takeaways from our journey:
- Don’t start from scratch: how can you snowball your efforts into an ongoing project? Sometimes you may need to go in a new direction, often because you know more about what you’re making – either in terms of technology/technique or who your community/audience is. Still, consider how you can reuse elements, for example a narrative framing like we have throughout all our projects.
- Find the opportunities that surround you: whether that is working on your game for school, finding an art exhibition to be a part of, game jams, parties, performances, be creative and think beyond the confines of your discipline!
- Develop long-term collaborations: Among the primary creators behind Internity (Cat Bluemke, Iain Soder, and me), we have been collectively working together for more than ten years. Due to that long term collab, our skills have developed around one anothers’, accommodating each others’ strengths and weaknesses. University is a great place to find people who you work with, but it can also happen at game jams, meetups, or
- Build projects incrementally: Adding to a project over time has its pros and cons (somewhat improved by the next item), but in an art context, if you’re juggling multiple projects it may be the only way to eventually make a project.
- Find reasons to release fast & often: This is also something that may be available to people in the arts specifically, but look for opportunities to get your project in front of people ASAP. Festivals, group shows, online art shows are all opportunities that often come your way when you’re working as an artist, and if you’re making video games it’s the perfect opportunity to playtest your work.
Please follow our newsletter and wishlist Internity if you want to follow our progress with making games, as artists!!
Leave a Reply